Browser Harmony: Ensuring Compatibility For Your Website

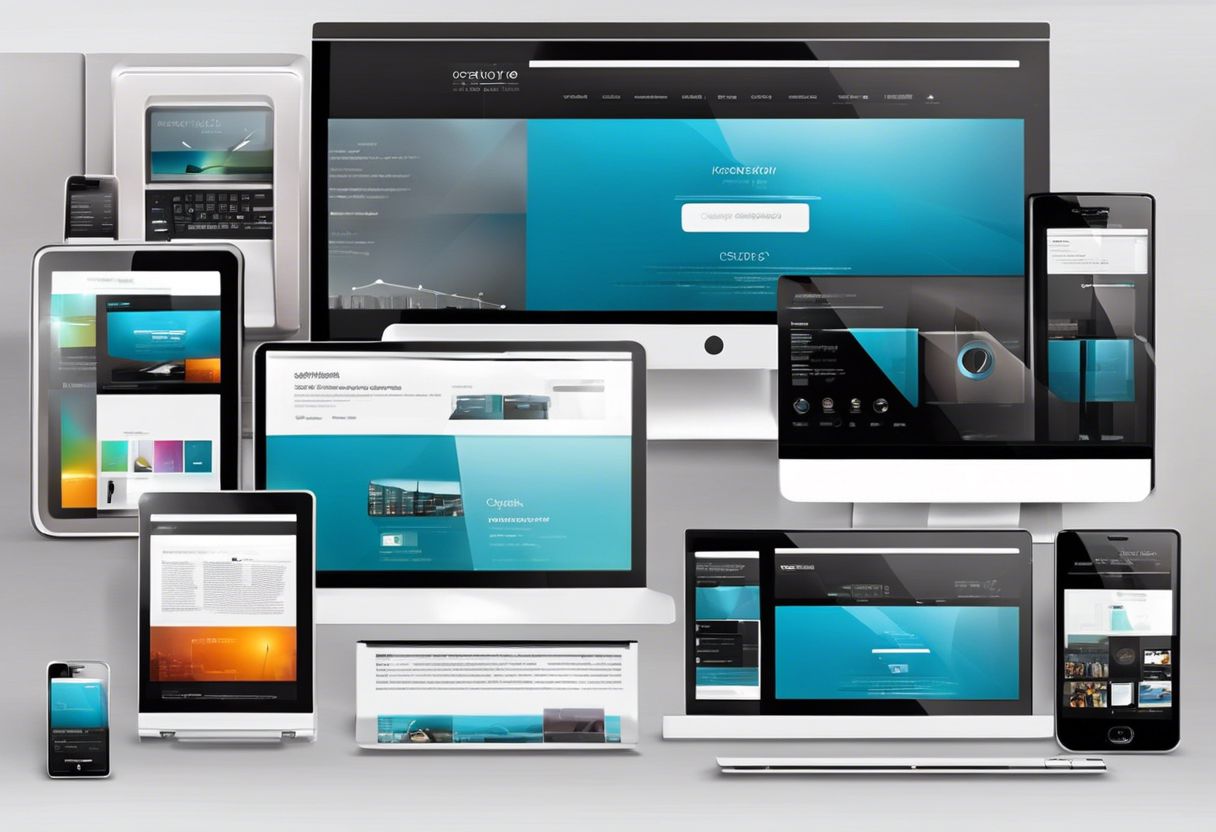
Say hello to cross-browser compatibility. This big word means making sure your website works on all web browsers, like Chrome or Safari. Just like cars need different fuels, websites need to run smoothly whether you’re using a computer, phone, or tablet with iOS or Android.
We all want our websites to be perfect for everyone who visits them. If they work well on all browsers, more people can enjoy them and this could mean better sales and more fans for your business.
Sometimes building a website that looks great everywhere can be tough. Gadgets have their own rules and sometimes they don’t play nice with each other. We might use cool tools called libraries and frameworks to solve these puzzles so our sites look good on every screen.
Keeping your visitors’ info safe is super important too. That’s where SSL comes in – it’s like a secret code that keeps chats between your site and its visitors private.
The internet keeps getting new updates and changes, so we’ve got to stay sharp! There are trends that tell us what’s coming next in the browser world, helping us keep up-to-date.
Our journey together starts here as we make sure your website sings the same tune no matter the browser! Let’s get going!
Understanding the Importance of Compatibility Across Browsers

Understanding the importance of compatibility across browsers is crucial for ensuring a seamless user experience. Web browsers and rendering engines, as well as operating systems and mobile devices, can all impact how your website displays and functions.
It’s essential to tackle these challenges head-on to provide a consistent experience for all users.
The role of web browsers and rendering engines

We know how important it is for our websites to work well on all web browsers. Each browser uses a different engine that takes the code we write and shows it as a web page. These engines play a big role in making sure our sites look right and work fast, no matter which browser someone uses.
Sometimes we face challenges because browsers compete with each other by adding new features. This means that what works well in one browser might not work the same way in another.
It’s our job to understand these differences so we can make sure everyone sees our site at its best, whether they’re using their computer or phone.
Getting this right keeps us ahead of the game and ensures visitors get a great experience on our site every time. Now, let’s look into how different devices and operating systems impact compatibility too.
How operating systems and mobile devices affect compatibility

Just like web browsers have a big job in showing websites correctly, operating systems and mobile devices play a huge part too. Different phones, tablets, and computers use different systems to work.
Some might use Windows or macOS while others run on Android or iOS. Each system can change how a website looks or acts. Let’s say you make a cool new feature for your website but it only works well on laptops using Chrome with Windows 10.
That’s not great if someone visits your site from an iPhone using Safari.
We need to think about all the different ways people can get to our websites—not just on desktops but also on their mobile phones and tablets. This is where cross-device testing comes into play.
We must make sure that no matter what device or operating system someone is using, they can easily access our website and have a good experience.
We do this by checking our sites on many devices—like iPhones, iPads, Samsung Galaxies—and making sure everything works right. Tools help us look at how compatible our site is across iOS and Android devices so we don’t leave anyone out.
This way, we get more people coming to our sites because everyone likes when things are easy to use! And when people enjoy visiting your site from any device they choose, that builds trust in your business.
Let’s keep our focus sharp: Mobile browser compatibility ensures everyone gets the same smooth ride through your digital space no matter where they’re coming from or which gadget they’re holding in their hand.
Tackling the Challenges of Web Application Compatibility

Identifying common compatibility issues is crucial in ensuring a seamless user experience across different browsers and devices. By implementing comprehensive cross-browser testing strategies, businesses can address these challenges and provide a consistent online experience for their visitors.
Identifying common compatibility issues

We know your website is crucial for your business. But if it doesn’t work well on all web browsers, you could miss out on customers.
- Check how websites look and function in various browsers; they might act differently in each one.
- Look at different devices like phones, tablets, and computers to ensure everyone has a good experience.
- Test on both old and new versions of browsers because some people may not update right away.
- Make sure your site works well with different operating systems like Windows, macOS, Android, and iOS.
- Watch out for issues when people are browsing over slow or weak internet connections; your site still needs to load fast.
Strategies for comprehensive cross-browser testing

When tackling the challenges of web application compatibility, it is essential to implement strategies for comprehensive cross-browser testing. Here are effective techniques to ensure your website functions consistently across different web browsers and operating systems:
- Utilize a combination of browsers and operating systems for testing to cover a wide range of user environments.
- Implement automated testing tools to streamline the testing process and identify compatibility issues efficiently.
- Conduct regular regression testing to ensure that any changes or updates do not adversely affect cross-browser compatibility.
- Employ real device testing for mobile responsiveness and functionality across various devices and platforms.
- Leverage cloud – based testing services to access a diverse range of browser and operating system combinations for thorough testing.
- Collaborate with professional testers or quality assurance teams to gain expertise in identifying and resolving compatibility issues effectively.
Best Practices for Achieving Browser Harmony

Leveraging libraries and frameworks, such as Bootstrap or jQuery, can streamline development and ensure consistency across browsers. Additionally, utilizing CSS resets and JavaScript best practices can help minimize compatibility issues and enhance the user experience.
Leveraging libraries and frameworks

Libraries and frameworks are super important! They make cross-browser compatibility much easier because they handle a lot of the tough stuff for us. By using them, we can save time and energy while ensuring that our websites work well on different browsers.
When libraries and frameworks collaborate together, they become even more powerful in achieving browser harmony.
These tools also help keep our websites safe from security flaws. Secure coding libraries and software frameworks come with built-in security features to protect against online threats.
Utilizing CSS resets and Javascript best practices

Leveraging libraries and frameworks is crucial, but so is making sure your website’s design and functionality remain consistent across different browsers. That’s where CSS resets and Javascript best practices come in.
- CSS Resets: Implement a CSS reset stylesheet to neutralize default browser styles, ensuring a clean slate for consistent styling across different browsers. This helps address compatibility errors resulting from varying default designs.
- Javascript Best Practices: Adhere to industry best practices when using Javascript to enhance user interaction and functionality on your website, ensuring smooth performance across different browsers.
- Minimize Browser-Specific Code: Avoid writing code that functions differently in specific browsers, aiming for uniform behavior across all major web browsers.
- Testing Across Browsers: Regularly test the website’s responsiveness and functionality on different browsers after making changes to ensure they work seamlessly everywhere.
Building Trust with Essential Website Security (SSL)
-151552576.jpg) SSL certificates are crucial for ensuring the security of your website. They encrypt data exchanged between the user’s browser and your website, protecting sensitive information and building trust with customers.
SSL certificates are crucial for ensuring the security of your website. They encrypt data exchanged between the user’s browser and your website, protecting sensitive information and building trust with customers.
Choosing the right SSL certificate is essential for securing online transactions and maintaining website trustworthiness.
SSL (Secure Socket Layer) certificates are compatible with various devices and browsers, ensuring a seamless browsing experience for all users. Transport Layer Security (TLS) further enhances security in client-server encrypted interactions, safeguarding data exchange and promoting online security.
With SSL certification, you can establish secure communication protocols on your website to protect customer information effectively.
Navigating the Future of Web Compatibility

As technology continues to evolve, staying ahead of the curve with web compatibility is crucial. Understanding emerging trends and adapting to new changes will be key in maintaining flexibility and ensuring a seamless user experience across different browsers and devices.
Trends shaping browser compatibility

Web standards and interoperability are evolving, influencing the future of browser compatibility. As web technology progresses, it’s crucial for us to adapt and ensure our websites remain compatible across different browsers.
With the increasing use of diverse platforms by our users, staying ahead of the trends in browser compatibility is essential for providing a seamless user experience.
As we navigate these changes in browser compatibility, we should stay informed about new developments and be ready to make necessary adjustments to maintain cross-browser harmony. Our commitment to understanding and adapting to these trends will enhance our website’s accessibility and user satisfaction while ensuring a competitive edge in the fast-evolving digital landscape, benefiting both our business and our audience.
Adapting to new changes and maintaining flexibility

Embracing the future of cross-browser compatibility demands an openness to adjustment and a willingness to adapt. As browser technology advances and web standards evolve, it’s crucial for us as business owners to stay flexible in navigating these changes.
By adjusting to new developments and embracing evolving web standards, we position our websites for seamless browsing experiences, thus minimizing ongoing support needs while also ensuring consistent website performance.
This not only helps us meet the digital expansion needs of our businesses but also builds trust with users through reliable and harmonious web application functioning.
Conclusion

In conclusion, browser harmony is vital for ensuring a seamless web browsing experience across different browsers. By addressing compatibility challenges and implementing best practices, businesses can enhance user experience and expand their digital presence.
Embracing cross-browser compatibility testing and staying updated on browser compatibility trends are crucial steps in maintaining a functional and successful website. With the right strategies in place, businesses can build trust with essential website security measures like SSL traffic inspection while navigating the ever-evolving landscape of web compatibility.
FAQs
1. Why is it important to ensure browser compatibility for my website?
Ensuring browser compatibility is important because it allows users to access and navigate your website seamlessly across different web browsers, providing a better user experience.
2. How can I check if my website is compatible with different browsers?
You can check your website’s compatibility by testing it on popular web browsers such as Google Chrome, Firefox, Safari, and Microsoft Edge to see how the layout and functionality appear.
3. What are some common issues caused by browser incompatibility?
Common issues include distorted layouts, misaligned elements, broken features, slow loading times, or even complete unresponsiveness when accessed from certain browsers.
4. Can I fix browser compatibility issues on my own?
Yes, you can address some minor compatibility issues by using standardized coding practices and testing your website across various browsers; however complex problems may require the expertise of a web developer.
5. Are there tools available to help ensure browser compatibility for my website?
Yes, there are online tools and software that can assist in identifying and resolving browser compatibility issues to enhance the performance of your website across different platforms.


